Lesson contents
Goal: on page links
Sometimes you want to create a link to a spot within a page. For example, suppose you have a page called puppers.html, that looks like this, when zoomed out:

At the start of the page, you have this:

The links jump to lower in the same page, rather than to a different page. For example, click on the small-breed link, and the browser jumps to that part of the page:

Click on the large puppers link, and the browser jumps to that part of the page.

Attach ids to headers
This is a job for ids. Here's some code.
- . . .
- <h1>Puppy breed sizes</h1>
- <p>
- All puppers start out small. But they grow, sometimes
- into ginormous doggos. The page will tell you about
- <a href="#small-breed">small breed puppers</a>,
- and <a href="#large-breed">large breed puppers</a>.
- </p>
- . . .
- <h2 id="small-breed">Small breed puppers</h2>
- . . .
- <h2 id="large-breed">Large breed puppers</h2>
- . . .
Add ids to the places you want to jump to. Recall that id values are unique on a page. There is only one element with an id of small-breed, and only one element with an id of large-breed.
When ids are used like this, they're sometimes called anchors.
To make links to anchors:
- <a href="#id"> Link text </a>
So...
- <a href="#small-breed">small breed puppers</a>
... makes a link that jumps to the element with an id of small-breed when you click it.
Table of contents
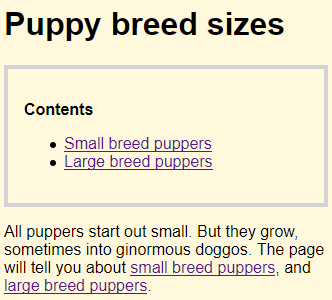
You can use internal links to make a table of contents for a long page. Suppose you wanted this:

This HTML would make it:
- <div id="toc">
- <p class="toc-heading">Contents</p>
- <ul>
- <li>
- <a href="#small-breed">Small breed puppers</a>
- </li>
- <li>
- <a href="#large-breed">Large breed puppers</a>
- </li>
- </ul>
- </div>
Here's the CSS:
- #toc {
- border: 4px solid lightgrey;
- padding: 1rem;
- }
- #toc .toc-heading {
- font-weight: bold;
- }
#toc .toc-heading means "find something with an id of toc, and look inside that for things with a class of .toc-heading."
Naming standards
Notice the way the ids are named. The same as files, and classes.
- All lowercase
- Dashes (-) separating words
Not Big Whoop, but big-whoop.
Link to anchors on other pages
The HTML we've been looking at is in the file puppers.html. We can make a link on a different page, that jumps to one of the anchors in puppers.html.
For example, on the home page, index.html, you might want to tell people about new articles on the site. You could include links to anchors inside articles. For example, this could be on the home page:

Here's the HTML that makes that:
- <h2>New articles</h2>
- <p>Read about <a href="puppers.html#small-breed">small breed</a> and <a href="puppers.html#large-breed">large breed</a> puppers, in our new article, <a href="puppers.html">Puppy breed sizes</a>.</p>
The link...
- <a href="puppers.html#small-breed">small breed</a>
... will jump to the anchor small-breed on the page puppers.html.
Exercise
Good stuff
Make a page like this:

The links in the Contents list should jump to the other lists on the page.
(This can be a pain to test. You add a link that jumps to a place on the same page. If the link and the destination are both visible already, nothing will change. Try making the browser window small, so that the link and the place it jumps to are not both visible at the same time. Then when you click on the link, you'll see something change.)
The other links should jump to external Web sites. Open them in a new tab.
Complete the free images and books lists.
Complete page, password, yada yada.
Summary
- Add
ids to tags to make anchors, on-page link destinations. atags can make links to anchors.- You can make links to anchors on other pages.
Up next
So far, we've had URLs that pointed to files in the same folder, as the file containing the link. To keep site maintenance costs under control, you need to be able to point to files in other folders as well. That's the next topic.
