Forms let users send information to a website. Here's a sample form.
Data sent to your server
The form above is just a demo, and doesn't send the data anywhere. But normally, the data would be sent to a program on a server, which would do something with the data. For example, there might be a contact form, like this:
This form doesn't do anything with the data, but a real contact form would. When a user clicks the Send button, the browser would send the data to a program on the server. The server might send an email to someone in sales, containing the data entered into the form.
Server programs can do lots of things. Send emails and texts, save data to databases, write data to files, bake cookies with the user's data written on it... anything you can make a computer do.
We won't be talking about server programming here. Just what users see in browsers.
Making a form with Bootstrap
Let's make a simple form, like this:
Here's the code.
- <form class="m-4 p-4 border">
- <div class="form-group">
- <label for="userName">Name</label>
- <input type="text" class="form-control" id="userName" placeholder="E.g., Jane Smith">
- </div>
- <button type="submit" class="btn btn-primary">Send</button>
- </form>
The form's HTML is wrapped in a form tag:
- <form>
- ...
- </form>
The one above has some BS classes that change the look of the form:
- <form class="m-4 p-4 border">
- ...
- </form>
These are standard classes built-in to BS. I didn't have to define them myself. m-4 makes a margin around the form. border adds a border. p-4 makes some padding between the border and the form's contents.
In a real form, you'd tell the browser where to send the user's data, by giving the URL of the program that processes the data. You might also tell the browser how to send the data. For example:
- <form class="m-4 p-4 border" action="/library/some-program.php" method="post">
- ...
- </form>
action is the URL of the program that does something with the data. action has the same format as the href you'd use in an a tag.
The extension here is php, which is the most common server programming language. We don't care about the deets here. Just know that if you want to make a form that does something, you'll need to tell the browser where to send the data.
There are two ways to send the data: post, and get. We don't care about the difference here. post is more common with forms. The form's method attribute tells the browser which to use.
Form fields
Here's the form and its code again.
Here's the code.
- <form class="m-4 p-4 border">
- <div class="form-group">
- <label for="userName">Name</label>
- <input type="text" class="form-control" id="userName" placeholder="E.g., Jane Smith">
- </div>
- <button type="submit" class="btn btn-primary">Send</button>
- </form>
There are two fields on the form:
- A text field
- A submit button
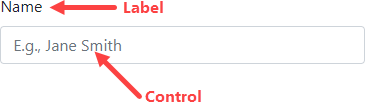
The text field has two parts to it:
- A label
- A control

The label tells the user what the field is for. The control is the thing the user types data into.
As usual, you copy-and-paste the code, and make your changes. Here's the text field's code, with things you'd modify marked:
- <div class="form-group">
- <label for="userName"> Name </label>
- <input type="text" class="form-control" id="userName" placeholder="E.g., Jane Smith">
- </div>
There are three things to change here. First, there's the text of the label. Change it from Name to whatever you need. Second, there's the placeholder text. This one gives an example of what you want users to type. Examples are Good Things.
The third thing to change is the id of the input tag. input is the tag that makes the control, in this case, a text box. Each input needs an id, so that the server knows what data goes with which field. It's the same sort of id that you've used before.
Notice that the id is also used in the label tag.
- <div class="form-group">
- <label for="userName">Name</label>
- <input type="text" class="form-control" id="userName" placeholder="E.g., Jane Smith">
- </div>
This helps screen readers and other software know which labels go with which controls. For example, click on the label "Name" in the form:
Notice that the control gets the focus, since its id is in the label's for attribute.
The button is straightforward:
- <form ...>
- <button type="submit" class="btn btn-primary"> Send </button>
- </form>
The only thing you might change is the button's text.
One note, though. I didn't want the buttons on this page to actually send data anywhere, so here's what I did.
- <form ...>
- <button type="button" class="btn btn-primary" onclick="alert('Clicky click')" >Send</button></form>
The type attribute changed from submit to button. Then I added onclick="alert('Clicky click')". This tells the browser that when the button is clicked, it should show a message.
You can do the same for your forms. They don't have to say "Clicky click," of course. Maybe "W00fy w00f?"
Other control types
You've seen the text input control:
- <div class="form-group">
- <label for="userName">Name</label>
- <input type="text" class="form-control" id="userName" placeholder="E.g., Jane Smith">
- </div>
There are many other types as well. There's one for email addresses:
- <div class="form-group">
- <label for="exampleInputEmail1">Email address</label>
- <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
- </div>
It renders as:
Another for passwords.
- <div class="form-group">
- <label for="exampleInputPassword11">Password</label>
- <input type="password" class="form-control" id="exampleInputPassword11">
- </div>
It renders as:
There are dropdowns:
- <div class="form-group">
- <label for="exampleFormControlSelect1">What do you want for your birthday?</label>
- <select class="form-control" id="exampleFormControlSelect1">
- <option>Dogs</option>
- <option>More dogs</option>
- <option>Even more dogs</option>
- <option>Many dogs</option>
- <option>All the dogs</option>
- </select>
- </div>
It looks like:
There are others, too. Check out the official documentation.
Summary
- Forms let users enter data.
- Forms send data to programs on servers.
- Bootstrap can show many different form controls.
- Copy-and-paste a template, then adjust to your needs.
Up next
That's it for the lessons! Hooray! Just the final project to finish.
