Make an HTML file with exactly this code. Change nothing:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>Doggos</title>
- <link rel="stylesheet" href="base-styles.css">
- <link rel="stylesheet" href="overrides.css">
- </head>
- <body>
- <h1>Doggos</h1>
- <p>Are doggos the best?</p>
- <p class="highlight-content">Yes, doggos are the best!</p>
- <p>Are goats the best?</p>
- <p class="highlight-content">No. Goats are good, but doggos are the best.</p>
- </body>
- </html>
Put this code in base-styles.css. Change nothing:
- body {
- font-family: sans-serif;
- }
- .highlight-content {
- margin: 2rem;
- font-weight: bold;
- }
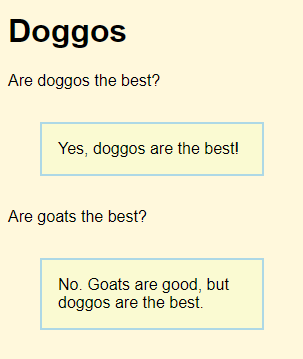
Create your own file, overrides.css. It should make the page look like:

The page background color is cornsilk. The blue border color is lightblue. The color inside the borders is lightgoldenrodyellow.
Upload the files to your server. Submit the URL, as usual.
Where referenced
If you were logged in as a student, you could submit a solution to this exercise.
