Lesson contents
Log in
If you're a student, please log in, so you can get the most from this lesson.
HTML is a markup language. It tells browsers what the content will be, and how it will be structured. Every page should have the same overall structure.
Page structure
Here's a template for a basic HTML page:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
We'll change this later, but it's good for now.
Let's break it down.
The first line...
- <!doctype html>
... tells browsers that the page is using HTML, rather than another language, like XML.
Next, the whole page is in an html tag.
- <!doctype html>
- <html lang="en">
- STUFF
- </html>
The html tag has an opening part, and a closing part:
- <!doctype html>
- <html lang="en"> Open the tag
- STUFF
- </html> Close the tag
The closing part has a / in front. Most tags have opening and closing parts, though not all.
Here it is again:
- <!doctype html>
- <html lang="en">
- STUFF
- </html>
The html tag wraps the tags inside it. You'll see that word - wraps - a lot. Tags inside tags is a big thing in HTML. Another word for it is nested. STUFF is nested in the html tag.
One more thing about the html tag.
- <!doctype html>
- <html lang="en">
- STUFF
- </html>
lang is an attribute, or a property of the tag. This one has the value en, telling the browser that the page is in English. You'll see other properties as we go.
Head and body
Here's the page again.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
Inside the html tag, there are two sections: head, and body.
- <html lang="en">
- <head>
- STUFF
- </head>
- <body>
- MORE STUFF
- </body>
- </html>
Only the MORE STUFF in the body is shown on the page. In the code...
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
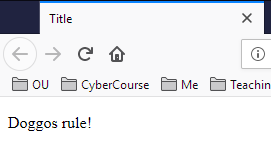
... only line 9 shows something directly:

Soooo.... what does the rest do?
Metadata
The head contains metadata. It's data about the page. It describes the page.

Ray
Huh?
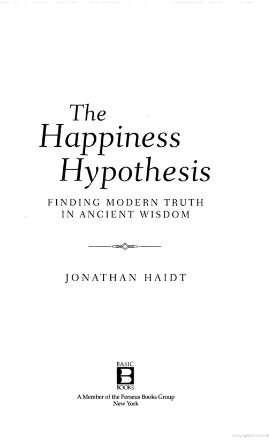
OK, let's take one of my favorite printed books, The Happiness Hypothesis. Particularly useful for humans. Not so much for doggos. Anyway, here's a page from the book.

This is data about the book. Title, subtitle, author, and publisher.
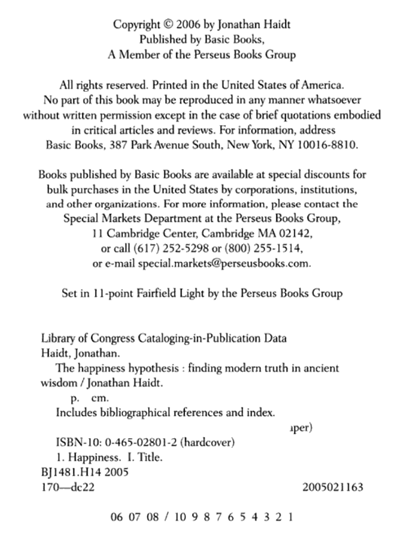
Here's another page.

It tells you when the book was published, legal stuff about using it, the font it was printed in, the ISBN number, and other things.
This is information about the book. It's not really part of the book's text.
These two pages are metadata for the book.
Back to HTML. The head section is metadata for a web page.
Here's the head again:
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
Let's look at the pieces.
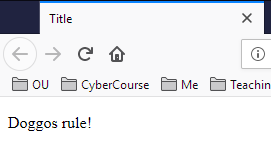
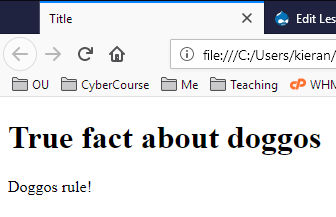
What's the title do? Here's what the page looks like again:

What does the title tag do?

Ray
Oh, there it is! It's in the tab for the page.
Right. It doesn't show up in the content directly.

Marcus
So, what makes the big text at the top, that lots of pages have?
You mean like this?


Marcus
Right! Where's the title "True Fact" come from?
"True fact about doggos" is created by an h tag:
- <h1>True fact about doggos</h1>
- <p>Doggos rule!</p>
More on that in the next lesson. So:
- A page's title is given by the
titletag, and shows on the browser tab. - A header is large text that shows on the page.
Character sets
Here's the top of the page again:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
Line 5 is:
- <meta charset="utf-8">
A character set is the set of symbols a computer uses for a web page, a Word document, a PDF, or whatever. There are many character sets. UTF-8 is one of them, and contains all of the characters we use in English, plus thousands of characters used in other languages.
Always use UTF-8 in this course. Almost all webpages do.
Viewport
Here's the top of the page again:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
Line 6 is:
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
The viewport comes into play on mobile devices. Later in the course, you'll make pages that adjust themselves to different screen sizes, so they work on laptops, tables, phones, whatevs. The viewport tag helps with that.
That's all for now on the head section.

Marcus
Wait, wait. The head section contains metadata, data about the page. I get that. But people don't see the stuff in there.
Why even bother with it, if people don't see it?
Good question. That metadata is used by software, like the Google search engine. For example, you can tell Google that you only want to see pages in English. How does it know what language each page is in? That's in the metadata:
- <html lang="en">
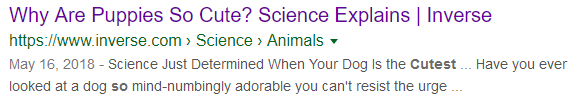
Another example. I just searched "why are puppies so cute" in Google. Here's one of the entries I got:

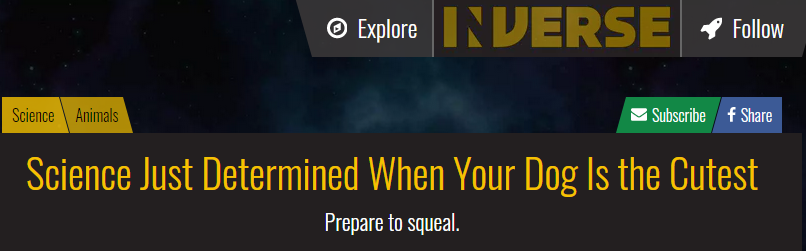
Here's the top of the page I got after clicking the link:

So the big text on the page says "Science Just Determined...", but the search showed "Why Are Puppies So Cute? ..."

A question for you, dear reader.
Where did Google get the text "Why Are Puppies So Cute?" for the page list?

Georgina
Ooo! From the title tag in the metadata, maybe?
That's right! Here's some of the page's HTML.
- <title>Why Are Puppies So Cute? Science Explains | Inverse</title>
Always include at least these metatags on every page:
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
The body
Here's the code for the entire page:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
The body has the content that the browser renders. It's the most important bit. The rest of this module is about tags that go in the body.
Summary
Every page you create should have at least these tags:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
Except for the Doggos rule! content. Change that to suit your purpose.
Although doggos do rule. If you don't have a doggo, you should get one, if you can. Just saying.
