Lesson contents
Log in
If you're a student, please log in, so you can get the most from this page.
This is so exciting! Once you know how to make links, you'll know enough to make complete sites! Simple ones, sure, but functional.
The a tag
Use the <a> tag to create links. Here's an example:
- <a href="links-and-urls">Links and URLs</a>
href is an attribute or property of the <a> tag. class and id are also attributes; you've seen them before.
The tag renders like this:
The tag has two parts to it:
- The content the user sees: "Links and URLs" in this example
- The URL to go to when the user clicks on the content:
links-and-urls
Complete site
Now that we have links, we can make a complete site. Let's make a site for a restaurant called Doggos. You can try the site.
The pages are:
- Home
- Menu
- Location
Let's look at the files that make up the site. Here they are, in Brackets:

There's a file for each page, and one for the stylesheet.
Page layout
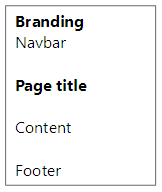
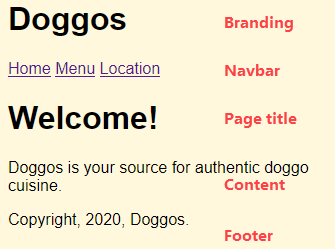
The pages will all have the same layout:

This might be the most common page layout on the web.

Marcus
What's the branding thing at the top?
That's where the logo and business name go.
"Navbar" means navigation bar. In this case, it's the main menu. Branding and the navbar often go together at the top of the page.
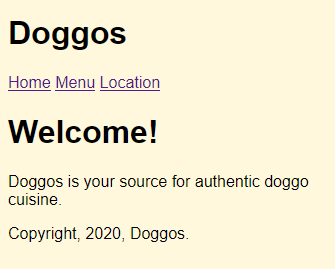
Here's the home page:

You can see all of the pieces from the page layout.

Here's the HTML for that page:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Doggos: Home</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <link rel="stylesheet" href="styles.css">
- </head>
- <body>
- <h1>Doggos</h1> Branding
- <p> Navbar
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
- <h1> Page title
- Welcome!
- </h1>
- <p> Content
- Doggos is your source for authentic doggo cuisine.
- </p>
- <p> Footer
- Copyright, 2020, Doggos.
- </p>
- </body>
- </html>
Let's focus on the navbar:
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
Here's what it looks like:

Each a creates one link. The text that shows is the text in the body of the tag: Home, Menu, or Location.
The destinations are in the tags as well:
- <a href="index.html">Home</a>
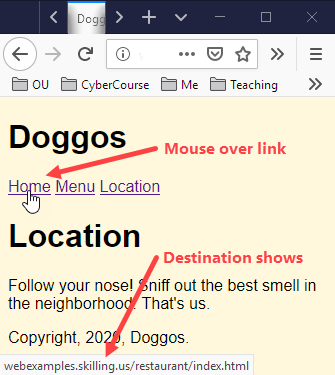
In the browser, if you hover the mouse on the link, you can see the destination at the bottom of the window:

Note
This is how Firefox does it. Your browser may vary.
Page template
We want the same navbar, branding, and footer on every page. So we can make a template for the site, based on the home page HTML.
Here's the template. The things that are different for each page are marked. Everything else stays the same.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Doggos: Brief page title </title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <link rel="stylesheet" href="styles.css">
- </head>
- <body>
- <h1>Doggos</h1>
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
- <h1> Title </h1>
- Content
- <p>Copyright, 2020, Doggos.</p>
- </body>
- </html>
Having a template makes making a site much easier. We'll be improving site templates as we go.
We can make the other pages by copying the template, and filling in the missing bits. Here's menu.html:
- . . .
- <title>Doggos: Menu</title>
- . . .
- <h1>Menu</h1>
- <p>
- Check out out <span class="specialty">specialties</span>.
- </p>
- <ul>
- <li>Crunchy dry stuff</li>
- <li class="specialty">Bacon ala mode</li>
- <li class="specialty">Dead thing from the yard</li>
- <li>Different crunchy dry stuff</li>
- <li>Chewy moist stuff</li>
- </ul>
- . . .
location.html:
- . . .
- <title>Doggos: Location</title>
- . . .
- <h1>Location</h1>
- <p>
- Follow your nose! Sniff out the best smell
- in the neighborhood. That's us.
- </p>
- . . .
Here's the stylesheet.
styles.css:
- body {
- font-family: sans-serif;
- background-color: cornsilk;
- }
- .specialty {
- font-weight: bold;
- font-style: italic;
- }
You can try the site.
Spreading out menu items
Here's the main menu:
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
It looks like:

The links are close together. How to spread them out, like this?

We could try adding some blank lines to the HTML:
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>

Adela
It wouldn't change anything. Browsers don't care about blank lines in HTML.
That's right. Nothing would change.
We can use CSS, though. We need a way to target the a tags in the menu. Let's change the HTML to this:
- <p id="main-menu">
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
Remember that one element on the page can have an id of main-menu. Now we can mess with the a tags in the main menu, without affecting other a tags on the page.
Here's the CSS:
- p#main-menu a {
- margin-right: 1rem;
- }
This says to find the p with the id of main-menu. Find the a tags inside it. Then set their right margin.
Before, we have used margin to set all of the margins of an element at once: top, right, bottom, and left. We can set them all individually, too: margin-top, margin-right, margin-bottom, and margin-left. Cool!
Here's the result:

W00t! That's what we want.
Links on images
You can add links to images as well. Here's how you could make a logo into a link to the home page:
- <a href="index.html"><img src="logo.png" alt="Home"></a>
The browser will jump when the user clicks on the image.
Other attributes
The <a> tag has other attributes. If you want to open a linked page in a new tab, use this:
- <a href="www.google.com/" target="_blank">Google</a>
_blank stands for a blank tab.
The title attribute shows a message when the mouse hovers over the link. For example:
- <a href="www.google.com/" target="_blank" title="Google search in a new window.">Google</a>
Summary
- The
<a>tag creates links. Thehrefattribute contains the destination. The HTML in the tag is what is shown to the user. - Absolute links are entire URLs. They are best used for links to external sites.
- Relative links navigate from the page they are on, to another file.
- Root relative links navigate from the web site's root.
