Lesson contents
Making a Bootstrap page
Twitter made the Bootstrap framework. It's a bunch of templates, along with stylesheets, and other things. We can copy the templates, and change them as we want. Bootstrap has been around for a while. It's on version 4, and has gotten quite powerful.
It's free. Free is good.
Here's a basic template for a page that uses Bootstrap.
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <title>Bootstrap template</title>
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
- <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col">
- <h1>Doggos</h1>
- <p>Doggos are the <em>best!</em></p>
- </div>
- </div>
- </div>
- </body>
- </html>
Use this template for your own code.
Important!
The code here is slightly different from the standard code on the official BS site. The difference is in this line:
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
The examples on the official site has a little extra piece:
- <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
The files jquery-3.3.1.min.js (the one used here) and jquery-3.3.1.slim.min.js (the one used in the official BS examples) aren't the same. The .slim version is missing something we'll need when we're reusing navbars.
Don't use the slim version.
If you see a reference to the .slim file on this site, please hit the Suggestion button, and let Kieran know.
You can see the page in action. Here's what it looks like:

The fonts are set nicely, and the content has a left margin. Not too much yet, but as we add stuff, it'll get pretty fancy.
The template bits
There are two main parts of the template. First, there's this in the head:
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
- <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
Bootstrap is made up of a CSS file, and some JavaScript files.
The Bootstrap CSS file
The CSS file bootstrap.min.css is loaded by the link tag.
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
Check out the URL in the href. Rather than loading the CSS file from our own website, we get the file from a CDN, or content delivery network. CDNs are fast servers located around the world, that serve up commonly used files very quickly.
You can put the Bootstrap CSS file on your own server if you want. Many people do that. If you want to, download BS, and put the file bootstrap.min.css on your server.
Once you load bootstrap.min.css (from a CDN, or your own server), you can use the classes defined in the file, as if you had made them yourself. For example, you can make a link look like a button:
- <a class="btn btn-primary" href="https://google.com">Google</a>
The classes btn and btn-primary are defined in bootstrap.min.css. Here's what the link would look like:
W00f! As long as you know what classes Bootstrap gives you, you just use them, and get Cool Stuff.
The Bootstrap JavaScript files
Here's code again, that loads Bootstrap into a page:
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
- <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
We just talked about the first line. The last three lines load JavaScript files from CDNs. JavaScript is a programming language. You won't be learning JavaScript in this course. Just include the files, because some of the components you'll learn about later need those files.
The template's body
Here's the body of the template:
- <body>
- <div class="container">
- <div class="row">
- <div class="col">
- <h1>Doggos</h1>
- <p>Doggos are the <em>best!</em></p>
- </div>
- </div>
- </div>
- </body>
Replace the stuff in the col div, and you have your own Bootstrap page.
Bootstrap has a w00fy grid system, that lets you make cool page layouts. Grids are made of rows and columns, all wrapped up in a container. You can see the classes container, row, and col, that make the grid system work.
We'll talk about the grid system later. It's one of the best parts of Bootstrap.
Exercise
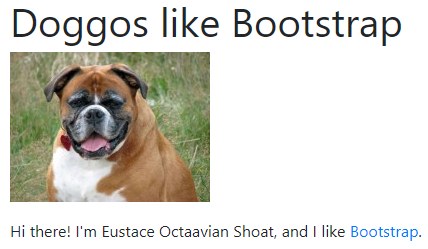
Doggos like Bootstrap
Doggos love Bootstrap. It makes their web lives sooo much easier.
Make a page that looks something like this:

Use the basic Bootstrap template in the Get Bootstrapy lesson. Use whatever animal and text you like. Make sure the link goes to the official Bootstrap site, whatever that is.
Up next
Let's use a few basic Bootstrap classes to make some Cool Stuff.
