The story do far
The developer tools
Browsers have some nice developer tools. Start a browser, look at one of your pages, and press F12.
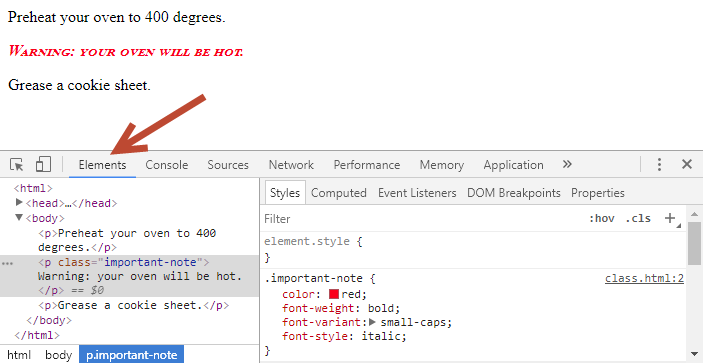
Select the Elements tab:

On the left, you can see the page's HTML. Choose an element, and you'll see its styles on the right. I selected <p class="important-note">, so I see the styles for it on the right.
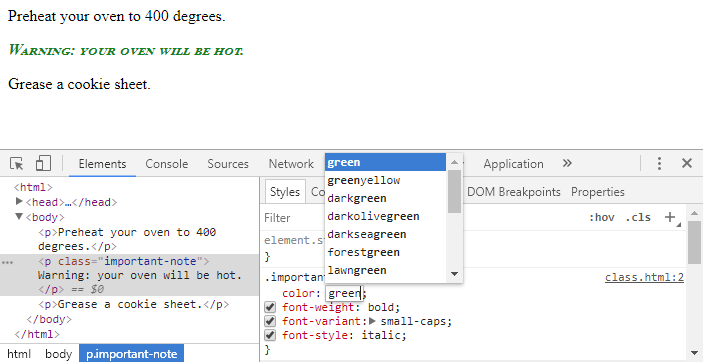
Here's the best thing: you can change the styles. You can change the properties, like the color, add additional properties, whatever you like.

I changed the color to green. The browser shows me what that looks like.
The changes are temporary. They are not saved anywhere. When you refresh the page, it will be back to the way it was.
Experiment. Try using the checkboxes to turn properties on and off. Add properties, and change them. You can see the effects immediately.
Mess around, then refresh the page.
When something doesn't look right
If a page doesn't look right, open the developer tools, and experiment. You can't do any damage, since nothing is saved. It's a great way to figure out how to get the look you want.
If you decide to use the new style rules, you should copy them before refreshing the page. Then you can paste them into your IDE.
Summary
- Sometimes things don't look the way you expect.
- Use the Elements tab on the developer tools to experiment.
- The changes are temporary. They're lost when you refresh the page.
