Lesson contents
Bracket a page
Let's make a page with Brackets. We'll make a page that looks like this:

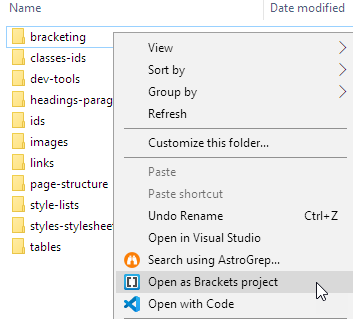
Right-click on the folder, and open it with Brackets.

Brackets starts, with no files showing.

Now make a new file. Use the File menu, or right-click.

I called the file true-dat.html, but you can call it something else. Remember, all lowercase, and dashes for spaces.
Paste this HTML into Brackets.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
Save the file.
Live preview
A killer feature of Brackets is that you can preview a page as you work on it. Let's try it.
Click the Live Preview button in the upper right of Brackets.

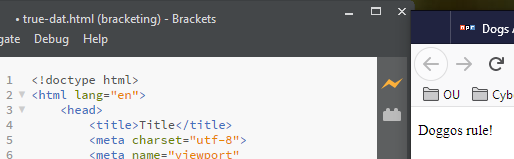
It will open a browser window, showing what you're working on. I resize and drag my windows around, to get them side-by-side.

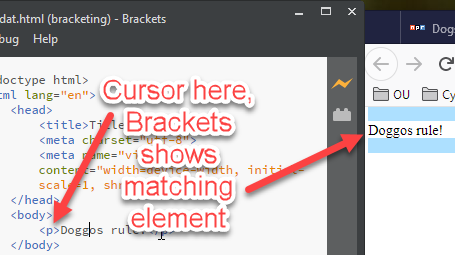
Click in the <p> in the body, and Brackets highlights it on the preview.

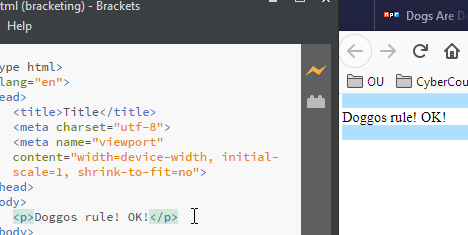
Now, add OK! before the closing </p> tag. As you type, Brackets updates the preview.

Autocompletion
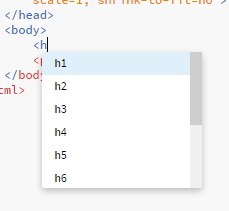
Let's add a header to the page. Put a blank line before the <p> tab, and type <h. Brackets will show the tags that start with h.

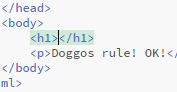
Use the arrow keys to move up and down, and hit Enter when the one you want is highlighted. Then type the closing >, and Brackets will put in the closing tag for you.

Besides saving time typing tags, how will autocomplete help you?

Adela
You'll make fewer mistakes.
Right! Autocomplete is a Good Thing.
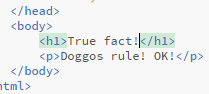
Type in the rest of the h1 tag.

Install an extension
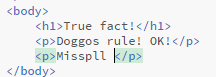
After the p, hit enter, start a new p tag, type in a misspelled word, and press space.

Software like Word would have highlighted the error. Brackets doesn't come with spell check, but we can install an extension for it.
Start the extension manager, using the button below the live preview button.

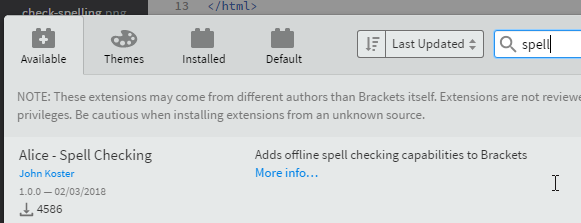
On the Available tag, type spell in the search field. You should see the Alice spell checker.

Install it.
Now, when you make a spelling error typing, Brackets will show you.

We'll be installing other extensions as we go. Like the one in the next exercise.
Exercise
Beautify
What does the Beautify extension do? Explain in less than 30 words.
Install the Beautify extension in Brackets. To show that you have, submit a screen shot, showing the extra items that the Beautify extension adds to the Edit menu.
Brackets has lots of other goodies. Search the internet for tutorials. Try out extensions. You'll be glad you did.
Up next
Let's start making your pages look mahvelous.
