Lesson contents
Files on your PC to the server
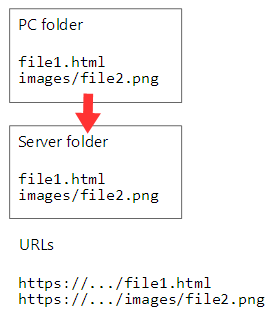
Here's what we have so far.

You can work in a folder on your PC, then upload the entire folder to your server. One thing to keep in mind: use nice file names. Lowercase, no spaces.
We can make it even better, though. We can open the local folder in Brackets, make subfolders, HTML files, etc. We can do (almost) all of work in Brackets, then drag the entire folder to the server. Nice!
Open a local folder in Brackets
Earlier, I made a folder called simple-exercise, and put a file in it.

Suppose I go up a level, to web course.

simple-exercise contains all of the files for the exercise. There might be one, there might be 50. I can use Brackets to work on it. Right-click, and open in Brackets.

(I have entries on my right-click menu that you won't have.)
Brackets starts, and shows the files in the folder.

You can open joke.html, and edit it. You can create new files. Then you can drag the results to the server.
The workflow
Now we have a complete workflow.

- Create a folder for an exercise
- Open it with Brackets
- Use Brackets to create the files
- Upload everything at once with FileZilla
- Behold the magic on the server
We'll talk more about Brackets later in the course. Feel free to play around with it, though
Exercise
Fun with Brackets
Make a folder on your PC, called doggo-magic. Inside it, make an HTML file called zeb-the-magic-doggo.html.
Take a screen shot of Brackets with the file in the folder. Something like this one:

Upload your screen shot.
Summary
- Right-click on a folder to open it in Brackets
- We have an entire workflow:
- Prepare HTML on your PC with Brackets
- Upload to your server with FileZilla
