Lesson contents
In the last lesson, you uploaded a file to your server using cPanel's File Manager. That works, but when you make a website with dozens of files, it can be a pain. This lesson shows you a better way.
Syncing local and remote folders
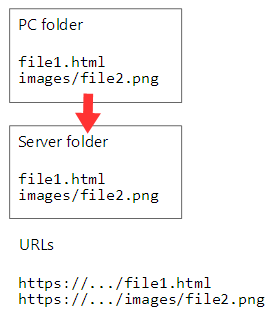
You learned that files in a server folder map to URLs.

How to get the files onto the server? It would be nice if you could set the files up on your PC, in a folder, arranged the way you wanted them.

Then, your could synchronize, or sync, your files to the server, with the same folder structure.

You can mess around with the files on your PC, test everything, and sync everything up to the server.
We can do that! In geek terms, your PC is local, and the server is remote.
FileZilla
FileZilla can help. It works on Windows, Mac, and Linux, and it's free. Free is good.
FileZilla is an FTP client. Client software is anything that talks to a server.
Your web browser (Firefox, Chrome, etc.) is a client. It runs on your PC, and talks to servers.
FileZilla is a client as well. It runs on your PC, and talks to servers.
Recall that HTTP is the protocol that web clients and servers use to talk to one another. A protocol is a set of rules. This was from earlier:
Browser: GET /dogs/renata.html
Internet: Hey, webappexamples.skilling.us!
Server: What you want?
Internet: Some browser said: "GET /dogs/renata.html"
Server: OK, wait a mo... Here: (sends contents of the file renata.html)
The HTTP protocol says to use the word GET, rather than SENDME. Why GET? Just because. That's what some guy decided.
HTTPS is a secure version of HTTP. Use HTTPS on your server; there's not good reason not to.
FTP
FTP is also a protocol, with a different set of rules from HTTP. FTP is good at sending lots of files around at once. FTP stands for file transfer protocol, in case it comes up in a trivia game.
SFTP is the secure version of FTP. We'll use that. You should always prefer SFTP over FTP, just as you should always prefer HTTPS over HTTP.
Secure is good.
Install FileZilla if you haven't already. There are versions for all the main operating systems (OSs).
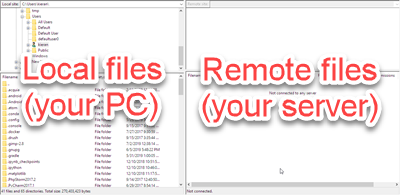
Start up FileZilla. The display looks like this:

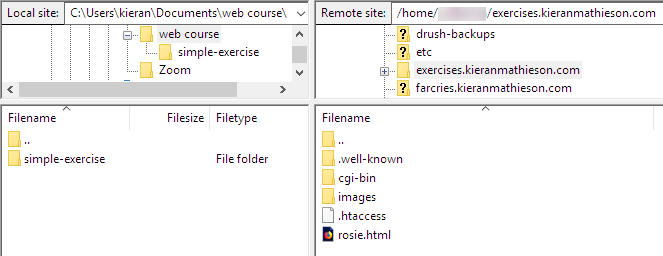
The files on your PC are on the left, and the files on your server are on the right. Or they will be, once you connect to your server. Then you can drag and drop.
Make a local folder
Let's say you're starting a new exercise, called "Simple exercise." You'll make a simple webpage, and upload it to your server.
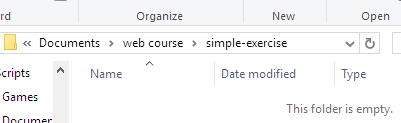
Make a folder for the exercise on your PC. Maybe start by making a folder for the entire course, then making a folder in that for the exercise.

Notice that the folder is named simple-exercise, not simple exercise. I'm going to upload the entire folder at once, so I give it a server-friendly name to make that easier.
Make a file
Now use Brackets or Notepad to make a file in the folder. I'll call mine joke.html. Here's what I'll put in it.
- <p>A hamburger walks into a bar.</p>
- <p>The bartender says, "I'm sorry, we don't serve food here."</p>
Funny, right?
Here's the file in the new folder on my PC.

To test that the file works, open it in a browser. Easiest way to do that? Double click it. Windows (and Linux and Mac) know to open files with an html extension in a browser.
Does it look OK? Now let's get it on the server.
Find the local file in FileZilla
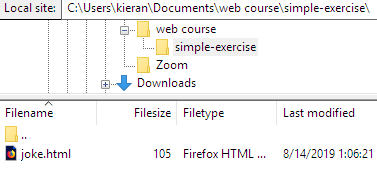
FileZilla, find the folder on your PC in the left-hand window. This can be tricky. Windows hides some things away to be friendly, but FileZilla does not. For instance, the real path to the folder Documents is C:\user\yourusername\Documents. Here is where I found the exercise's folder.

Found your local file? Good.
Connect FileZilla to your server
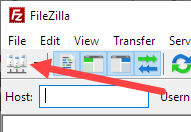
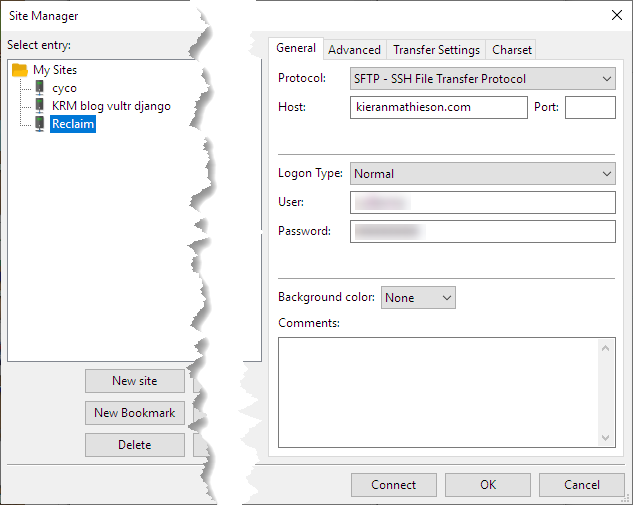
Now, connect FileZilla to your server. I like to use the site manager for that. Click this button to open it:

Make an entry for a new site. Choose SFTP, and type in your domain name, username, and password.
It's sometimes tricky figuring out what username and password to use. Here's what Reclaim says:
Reclaim says:
After selecting SFTP (SSH File Transfer Protocol) in the dropdown menu, use the following points to fill in the rest of the FTP client window:
server/host name: your domain name username & password: your cPanel credentials (Not the same as your Reclaim login account info.) Port: 22
Notice the bit about using the right credentials. Not the normal Reclaim login.
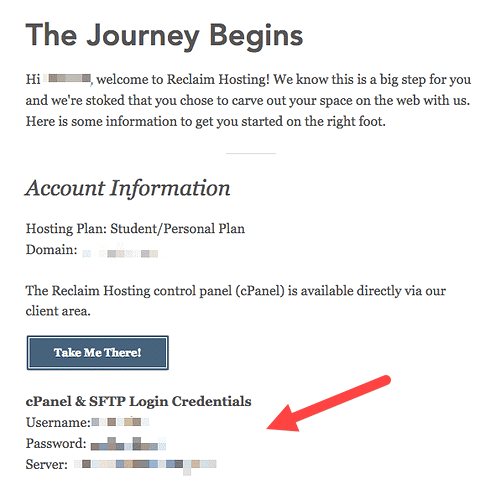
Their page on your cPanel credentials says you should look at the account welcome email Reclaim sent you. There should be a section with SFTP login credentials.

Check their "FTP credentials page": https://community.reclaimhosting.com/t/what-are-my-ftp-cpanel-credentials/308 if can't find that email, since there are other ways to get the info.
There's also a nice FTP guide that you can check.
Here's what I ended up with:

Note
The host is not the subdomain. It is your main domain name. Many people make that mistake.
You might get a message about a new key. That's normal.
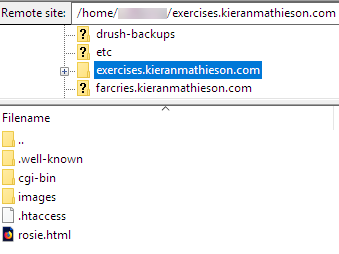
You'll see your server's files on the right. Click on your exercise folder.

You'll see the files that you already uploaded.
We want to set things up so we can drag the entire simple-exercise folder to the server, and get everything uploaded in one go. No big gain here, since we only have one file in simple-exercise. But later in the course, you'll have a dozen files for an exercise, some in subfolders. Much easier to drag an entire folder to your server, and get all of the files uploaded at once. Easy is good.
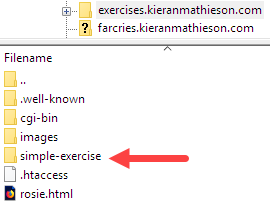
In your local files window, go up a level, so that the folder simple-exercise is in the file list.

Now drag the folder from the the local site to the remote site. The folder will be uploaded.

Access the joke in your browser. It should be at https://exercises.yourdomain.com/simple-exercise/joke.html, or whatever you called the file.

Woohoo!
Summary
- To get a file on the web, your copy it to a folder on a server.
- FTP clients let you copy files to the web quite easily.
Up next
You can get HTML files onto your servers. Let's see how you can use Brackets to create and edit those files.
