Lesson contents
Now that we can make links, we can have sites with more than one page. In fact, we can have sites with thousands of pages.
Remember that we want to have sites that are cost-effective, that is, that are cheap to make and maintain. One way to do that is to make our files easy to reuse.
Log in
If you're a student, please log in, so you can get the most from this page.
Reusing images
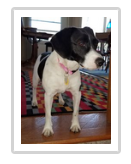
For example, let's say that we're going to use this photo a lot on our site.

Isn't she cute?
Most of the time, we'll use the photo just like this, at this size. Sometimes, though, we'll use a smaller version, often called a thumbnail.

Every time we make a page with one of these images, we could put a new copy of the image on the server. That would lead to maybe hundreds of copies of the image on the server. That would waste disk space, but space is fairly cheap.
What's the main disadvantage of having many copies of the same image file, besides wasting disk space?

Ray
I think I know. If we want to change the photo, we'd have to change every file. A lot of work, and it would be easy to miss one.
That's right! Websites always change. The cheaper we can make the changes the better.

Marcus
Why would we want to change the photo?
Maybe we take an even cuter picture of Rosie. Hard to imagine, but possible.
Ideally, we could change the file once, and the photo of Rosie on every page would change. Maybe hundreds of pages.
Centralizing reused images
A common way to organize websites is to make an images folder, and put shared images there. For example:

Note
Image colors adjusted to improve a11y. You'll learn about a11y later.
Using root relative URLs to these files is a convenient way to do things.
Sometimes you might want to use a special version of an image, for just one page. Maybe crop Rosie's photo to show just her cute face:

I usually put images like this in the same folder as the page that uses it, saving the central images folder for shared images.
Organizing stylesheets
Now that we have multiple pages in a web site, we face a problem we didn't face before: having a consistent look across pages.
The solution is to have one stylesheet for an entire site. Almost. Occasionally, you'll want special one-time styling for something. For that, you could make a separate stylesheet.
You could make a folder called stylesheets. Inside that, make a stylesheet called standard.css, for your standard, site-wide styles. Include the stylesheet in your HTML pages with a root relative URL.
Let's see this might work. Let's start with the standard stylesheet. Suppose you want most images on your site to have a rounded border like this:

You also want them to work well on mobile.
You could create /stylesheets/standard.css, and put this in it:
- img {
- max-width: 100%;
- border-radius: 4px;
- padding: 0.5rem;
- }
That will affect every image on the site. If you prefer, you could specify a class:
- img.standard {
- max-width: 100%;
- border-radius: 4px;
- padding: 0.5rem;
- }
Then you'd have to use the class in the img tag:
- <img class="standard" . . .
Whichever you prefer.
Now you have a standard stylesheet. On every page, link in the stylesheet:
- <link rel="stylesheet" href="/stylesheets/standard.css">
The href starts with a /. What sort of link is that?

Marcus
That's a root relative URL, right? Go to the root of the site, and then work down from there.
A link like that will work on every page of the site.
Correct.
Special styles
If you want a one-off style, you could create a separate stylesheet, just for the HTML page with the style. Put it in the same folder as the HTML page, and link it in, along with standard.css:
- <link rel="stylesheet" href="/stylesheets/standard.css">
- <link rel="stylesheet" href="special.css">
Note that the link to special.css has a relative URL. The browser would expect to find the stylesheet in the same folder as the page with the link tag.
Special styles in a page
You can also put one-off styles in the pages they apply to, instead of using an external stylesheet. For example:
- <!doctype html>
- <html lang="en">
- <head>
- . . .
- <style>
- #collar {
- font-size: 150%;
- }
- </style>
- </head>
- . . .
- <p id="collar" class="warning">. . .</p>
The p would get some of its styles from the warning class, probably defined in standard.css, and some from the #collar rule.

Marcus
What if the styles conflict? Maybe the warning class says to make font-size 120%, and then the rule on the page says to make font-size 150%. What will the font-size be?
Good question! That happens. Browsers use the style from the id, since an id is considered more specific than a class. Remember that only one element on a page can have a particular id.
Exercise
Files strategy
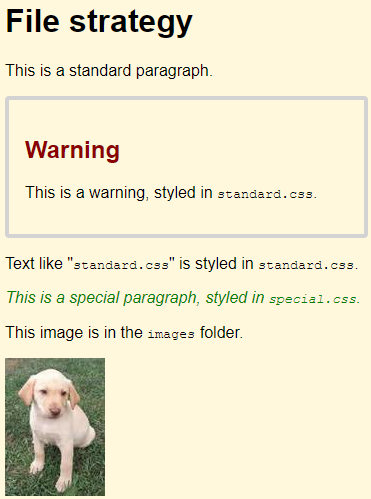
Make a page like this:

Make two stylesheets, and put them in a folder called styles. Follow the instructions in the image above, for what styles go in which stylesheets. Note where the image file is stored.
Full page, password protect, yada yada.
Summary
Reusing images and stylesheets makes a site easier to change. You can have standard styles in a standard stylesheet, and override them as needed.
Up next
One last HTML tag: <table>.
