Lesson contents
Some links have a complete URL, like https://web.skilling.us/lesson/links-and-urls. But most don't. They have shorter URLs, like links-and-urls.
Using the right types of URLs helps you make your sites easier to manage. This lesson explores different types of URLs. The next lesson uses them to make a file strategy, a way of using files to make a site easier to manage.
Absolute URLs
An absolute URL is complete, including a domain name. For example:
- <a href="https://web.skilling.us/lesson/links-and-urls">Links and URLs</a>
Absolute URLs are used most when referring to someone else's web site, not your own. For example:
- <p>
- Checkout <a href="http://brackets.io/index.html">Brackets</a>,
- a nice editor designed to help you make websites.
- </p>
The mysterious missing file name
Actually, both of these links go to the same place:
- <a href="http://brackets.io/index.html">Brackets</a>
- <a href="http://brackets.io/">Brackets</a>
This second one is missing the file name: index.html.
When a browser gives a server just a path, like http://site.com/products/, the server knows what folder to look in – products – but not what file to send. So it looks in products for a file with a default name, usually index.html. If it finds the file, it sends that.
When the last character of the URL is /, you can leave it out. These all go to the same place:
- <a href="http://brackets.io/index.html">Brackets</a>
- <a href="http://brackets.io/">Brackets</a><a href="http://brackets.io">Brackets</a>

Georgina
Wait... I want to check something. So, the URLs...
- https://thing.com/index.html
- https://thing.com
... are the same. I got that.
But you just added a folder. So, that means...
- https://thing.com/blog/index.html
- https://thing.com/blog
... are the same. And...
- https://thing.com/advice/repair/index.html
- https://thing.com/advice/repair
... are the same, too. Is that right?
Yes! Exactly. The leave-out-the-file-name-and-get-index.html mechanism works in any folder, from the root of the site down.
Suggestions?
Ideas for ways to improve this page? Please log in, and you'll see a suggestion button on the right.
Relative URLs
Relative URLs are missing stuff at the beginning, and don't start with a /. For example:
- <a href="puppies.html">Puppies</a>
This refers to a page in the same folder as the page containing the link. So if this link was in the page http://dognutrition.bz/basics/index.html, then the browser would look for http://dognutrition.bz/basics/puppies.html.
However, if the link...
<a href="puppies.html">Puppies</a>
... was in the page http://dognutrition.bz/products/food/index.html, the browser would look for http://dognutrition.bz/products/food/puppies.html.
Adela thinks it through

Adela
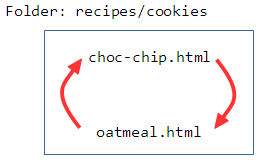
OK, so, I think I'm seeing how relative links make a site easier to work with. Maybe there a site about... cookies, whatever. There's a page about chocolate chip cookies, called choc-chip.html. There's another page about oatmeal cookies, called oatmeal.html.
They're in the same folder... that's important. Maybe the folder is recipes/cookies/.
The pages link to each other. choc-chip.html has a link to the oatmeal page.
- <a href="oatmeal.html">Oatmeal cookies</a>
oatmeal.html has a link to the chocolate chip page.
- <a href="choc-chip.html">Chocolate chip cookies</a>
The links don't say what folder the files are in, see? So they must be in the same folder, whatever it is.
OK, fine. It all works.
Let me make a drawing...

The folder is recipes/cookies/. Inside, there are two files that link to each other, with relative links. choc-chip.html links to <a href="oatmeal.html", and oatmeal.html links to <a href="choc-chip.html".

Adela
Right.
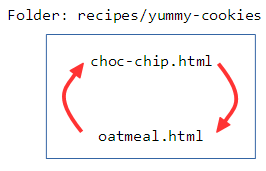
Now, your Evil Boss wants you to rename the folder, from recipes/cookies/, to... I don't know, recipes/yummy-cookies/, or something.
You can rename the folder, and leave the links alone. choc-chip.html and oatmeal.html are still in the same folder. Their links will still work, whatever the folder is called.

Yes, you got it! You could even copy the files to an entirely different site, on a different server. As long as the files stayed in the same folder, the links would still work.
Linking to files in different folders
The page you link to does not have to be in the same folder as the page containing the link, as long as you specify the path from the page with the link, to the target page.
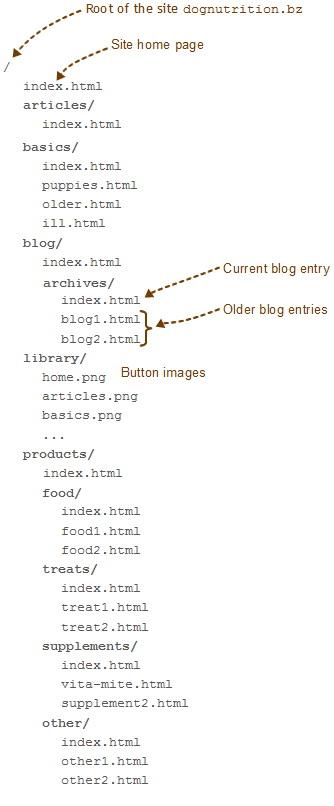
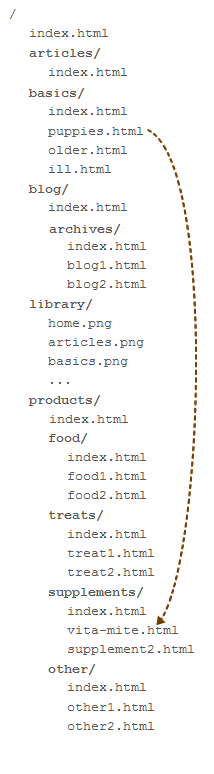
Here's a folder structure, let's say for dognutrition.bz:

Let's say we've updated the puppy nutrition article. Its URL is http://dognutrition.bz/basics/puppies.html. We want to put a note on the home page, telling people that the article has been updated, with a link to the updated page. Here's the link we want:

We might add this to the home page at http://dognutrition.bz/index.html:
- <p>We've updated our page on <a href="basics/puppies.html">puppy nutrition basics</a>. Check it out!</p>
The link is basics/puppies.html. The server looks for a folder called basics in the current folder, then looks for a file called puppies.html inside that.
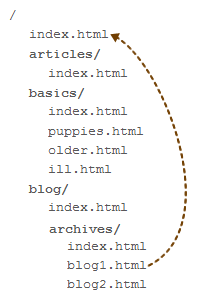
You can make links to pages at higher levels in the folder tree. For example, you might have a link to the home page in an old blog entry.

The code might be:
- <p><a href="../../index.html">Home</a></p>
../ means "go up one level." So the URL is "go up one level (from /blog/archives/ to /blog/), then go up one level (from /blog/ to /), then find index.html."
You can also navigate from one subfolder to another. For example, in the page on the basics of puppy nutrition (http://dognutrition.bz/basics/puppies.html) there might be a link to a page in the supplements folder of the products section:

You add the path from one file to the other in the link. The code might be:
- <p>We recommend <a href="../products/supplements/vita-mite.html">Vita Mite</a></p>
The code is in http://dognutrition.bz/basics/puppies.html. It says, "from the current folder (/basics/), go up one level, then go into the products subfolder, then go into the supplements subfolder, then find the file vita-mite.html."
When you want a relative link that navigates between subfolders, go up the tree until you find a common parent, then go down. In this example, the source is http://dognutrition.bz/basics/puppies.html. The destination is http://dognutrition.bz/products/supplements/vita-mite.html. Their common parent is http://dognutrition.bz/; it's the part of their URLs that's the same.
Here's another example. Suppose you have a link in the page http://dognutrition.bz/products/food/food1.html to the page http://dognutrition.bz/products/treats/treat1.html. They both have the common parent http://dognutrition.bz/products/, since both pages are under the products/part of the Web site's folder tree. So there's no need for the link to navigate all the way back to the home page. The code might look like this:
- <p>And here's a <a href="../treats/treat1.html">tasty treat</a>!</p>
This link is in http://dognutrition.bz/products/food/food1.html. It says:
Go up one level (from http://dognutrition.bz/products/food/ to http://dognutrition.bz/products/), then go down into treats, and find the file treats1.html.
This link has the usual pattern: go up to the common parent (products), and then go down.
So, you can make a link from any HTML page on your site to any other page. Specify the path with ../ and subfolder names.
Root relative URLs
You've seen absolute URLs and relative URLs. There's a third category. It's the root relative URL.
This is an absolute link to a page on your site, but with the domain name missing. Root relative URLs start with /, which means "go to the root of the site, and then follow the path to a file."
Here's some code:
- <p>Read our <a href="/basics/puppies.html">updated puppy nutrition page</a>.</p>
No matter where this link is on your site, it will always point to the same file.
Root relative links have two main uses. First, they’re good for linking from a page deep in your site to a page in another section of the site. You can leave out a lot of ../../../.
Second, they're particularly useful in creating templates for website components. We'll talk about those later in the course.
Which type of link should you use?
Suppose you're just getting started with your dog nutrition business at dognutrition.bz. You've launched a beta version (a version for user testing) of the site, but haven't done any promotion. The day after your site goes up, dognutrition.com becomes available. W00f! You snap it up, and decide to change everything to the new domain.
What if you had used absolute URLs in your links? Like this:
- <p>And here's a <a href="http://dognutrition.bz/products/treats/treat1.html">tasty treat</a>!</p>
You would have to find every dognutrition.bz in every link and change it to dognutrition.com. It would be easy to miss one, leaving broken links.
Now suppose you want to change the name of the products folder to dog-nutrition-products. Why would you do this? Because your pages might then rank higher in Google. That makes your products easier for people to find and buy, which means more money to support your coffee and chocolate habits.
Again, you have to change the link above. This time, to:
- <a href="http://dognutrition.bz/dog-nutrition-products/treats/treat1.html">tasty treat</a>
Ack! What an unw00fy thing.
OK, let's rewind. What if you had used a relative link to start with? Like this:
<p>And here's a <a href="../treats/treat1.html">tasty treat</a>!</p>You change to dognutrition.com, so you change the link to... Wait, you don't have to change the link at all! It still works! The link doesn't have dognutrition.bz in it, so there's nothing to change. W00f!
What about changing the folder name to dog-nutrition-products? Again, the link is fine the way it is. There's nothing to change. W00f times 2!
Most of your links should be relative. This makes your site easier to manage. And easy is good!
Use absolute links to refer to pages outside your domain. You don't have much choice. For example:
- <p>You should use <a href="http://www.mozilla.org/firefox/">Firefox</a>, because of its w00fy add-ons. Also try <a href="http://www.google.com/chrome/">Chrome</a>.</p>
Test yourself
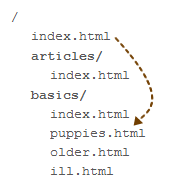
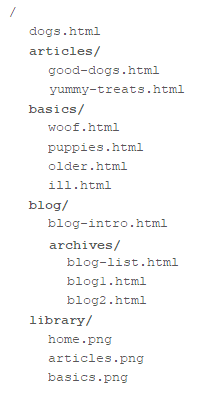
The fill-in-the-blank questions below all use this file layout:

Be exact with your answers. No extra spaces, upper/lower case differences... nothing that would throw a browser off. Each answer should just be a path, like "this/is/a.path" (without the quotes).
Summary
- Absolute URL: domain, folders, everything
- Relative URL: path from the page with a link, to the page the link is to
- Root-relative URL: path from the root of the site to the target page
Next up
How do you organize files and links to make your site easier to manage?
