Lesson contents
Unordered lists
Unordered lists look like this:
- An item
- Another item
- Yet another item
They're called "unordered" because they just show bullets in front of each item, rather than numbers.
Here's how you make a list:
- <ul>
- <li>An item</li>
- <li>Another item</li>
- <li>Yet another item</li>
- </ul>
The li tags are nested inside the ul tags. It's important to get the nesting right.
Notice that I indented the li tags. The visual layout of the code matches the nesting of the HTML tags. The indenting makes the page easier to change. If you need to add things in the middle of the list, for example, the indenting will help you figure out exactly where your new data needs to go.
Ordered lists
The code for an ordered list is very similar. Change the ul to an ol, and you've got it.
- <ol>
- <li>An item</li>
- <li>Another item</li>
- <li>Yet another item</li>
- </ol>
It looks like:
- An item
- Another item
- Yet another item
Nested lists
Lists can be nested, that is, one list can be entirely inside another list. Here's some code.
- <ul>
- <li>19th century
- <ul>
- <li>1836: Eunice (mastiff) crowned Bitch of New South Wales.</li>
- <li>1840:
- <ol>
- <li>Isaac (lab) eats 15 pounds of figs at Moreton Bay.</li>
- <li>Thark (sheltie) barks for 17 hours nonstop. Riots in Port Jackson.</li>
- </ol>
- </li>
- <li>1895: Booblo (Welsh terrier) marks Barton as future PM.</li>
- </ul>
- </li>
- <li>20th century
- <ul>
- <li>1915: Groft (border collie) rescues sausages under fire.</li>
- <li>1967: Lilabeth (portuguese water dog) directs shark to prime ministerial snack.</li>
- <li>1975:
- <ol>
- <li>Goofer (collie) bites PM.</li>
- <li>Goofer (collie) bites PM again.</li>
- <li>Kerr (govenor general) bites PM.</li>
- <li>Goofer (collie) becomes PM.</li>
- </ol>
- </li>
- </ul>
- </li>
- </ul>
Here's how it renders:
- 19th century
- 1836: Eunice (mastiff) crowned Bitch of New South Wales.
- 1840:
- Isaac (lab) eats 15 pounds of figs at Moreton Bay.
- Thark (sheltie) barks for 17 hours nonstop. Riots in Port Jackson.
- 1895: Booblo (Welsh terrier) marks Barton as future PM.
- 20th century
- 1915: Groft (border collie) rescues sausages under fire.
- 1967: Lilabeth (portuguese water dog) directs shark to prime ministerial snack.
- 1975:
- Goofer (collie) bites PM.
- Goofer (collie) bites PM again.
- Kerr (govenor general) bites PM.
- Goofer (collie) becomes PM.
Notice that:
- Lists can be nested to any depth.
- Ordered lists can be nested inside unordered lists. The reverse is also true; unordered lists can be nested inside ordered lists.
- Inner lists are completely contained within
litags of outer lists.
Comments
The HTML for the nested list is complex. It's easy to mess up the nesting.
When you write complex code, you can add comments, to explain what's going on. For example:
- <li>1975:
- <!-- Nested list of events for 1975. -->
- <ol>
- <li>Goofer (collie) bites PM.</li>
- <li>Goofer (collie) bites PM again.</li>
- <li>Kerr (govenor general) bites PM.</li>
- <li>Goofer (collie) becomes PM.</li>
- </ol>
- <!-- End of nested list of events for 1975. -->
- </li>
Add as many comments as you like. They're great when tags are wrapped in other tags, like nested lists. There are 26 lines of HTML between the first ul, and its closing tag /ul. It's easy to lose track of what tags belong together. Indenting and comments help.
Exercise
Book contents
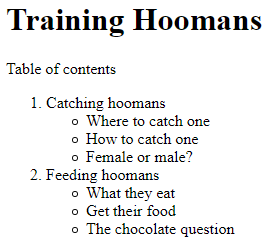
Make a table of contents for a book on training hoomans. It should look like this:

As usual, make a complete page. Password-protect your work.
Submit the URL of your solution, and the username and password needed to access it.
Summary
<ul>makes a list with bullets. Use<li>for each list item.<ol>makes a list with number. Use<li>for each list item.- Indent list elements to make them easier to follow.
Next up
Let's give those lists some special styling.
