Lesson contents
You can style lists, like other elements. Let's see some common options.
Fonts
Here's some HTML:
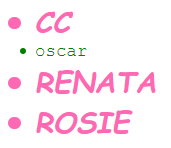
- <ul>
- <li class="female">CC</li>
- <li class="male">Oscar</li>
- <li class="female">Renata</li>
- <li class="female">Rosie</li>
- </ul>
Some CSS to style it.
- .female {
- font-family: cursive;
- font-size: 200%;
- font-weight: bold;
- text-transform: uppercase;
- font-style: italic;
- color: hotpink;
- }
- .male {
- font-family: monospace;
- font-size: 150%;
- text-transform: lowercase;
- color: green;
- }
It looks like this:

You should be able to figure out the CSS properties. The only strange one is the font-family of monospace. In a monospace font, each character is the same width. So an i and an m take the same amount of space. Looks like it came from an old-timey typewriter.
Bullet
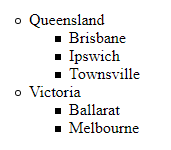
You can change the bullet in an unordered list. For example:

For the states, the items have a circle. For the cities, the items have a square.
Some HTML:
- <ul class="states">
- <li>Queensland</li>
- <ul class="cities">
- <li>Brisbane</li>
- <li>Ipswich</li>
- <li>Townsville</li>
- </ul>
- <li>Victoria</li>
- <ul class="cities">
- <li>Ballarat</li>
- <li>Melbourne</li>
- </ul>
- </ul>
Here's the CSS:
- .states li {
- list-style-type: circle;
- }
- .cities li {
- list-style-type: square;
- }
.states li selects elements with the states class, and then li elements inside them.
Ordered lists
You can change the numbers that ordered lists use, and where they start. Say you have this HTML:
- <ol start="2">
- <li class="pig">Sticks</li>
- <li class="pig">Bricks</li>
- </ol>
With this CSS:
- li.pig {
- list-style-type: lower-roman;
- }
Here's what you'd get:

The list uses roman numerals, and starts at 2.
Exercise
Style list
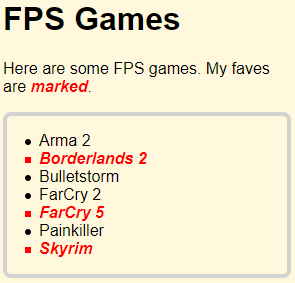
Make a page with a list, that looks like this:

Hints:
- Check the bullet types.
- What element does the border go around?
- Try
left-marginfor theli.
Full HTML page, as usual. Use a separate stylesheet. Upload to your server. Put your work behind a username and password.
Submit the URL, and the username and password.
Summary
- You can style lists, like any other element.
- You can change the bullet that ul lists use.
- You can change the number style and start point that
ollists use.
Up next
Let's get some images on your pages.
