Lesson contents
Let's get some files on your new exercises subdomain.
The File Manager
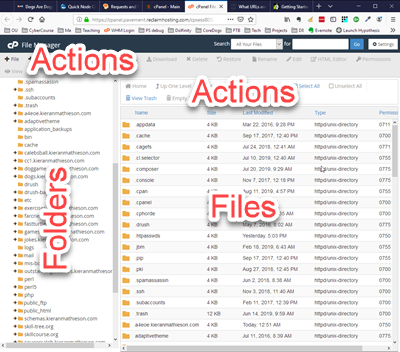
In cPanel, start the File Manager. It's like Explorer in Windows. Explorer shows you the files on your PC's hard disk (or DVD, SSD, or whatever). File Manager shows you the files on your server's hard disk.
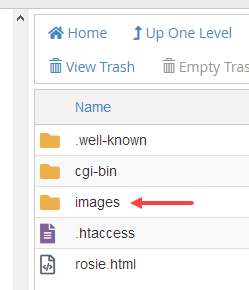
The FM has different parts to it.

There are folders on the left. The files in the currently selected folder are on the right. Actions you can take on folders and files, like copy, and upload, are above the folder and file panes.
Subdomains are folders
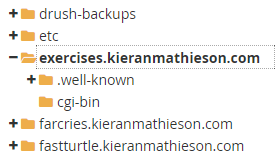
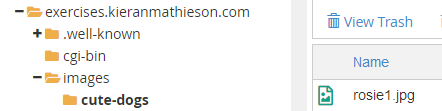
In the folder's section, look for a folder for the exercise subdomain you created. Mine is called exercises.kieranmathieson.com (on the account I'm using for this lesson). Click it.

Ignore the two folders inside exercises.yourdomain.com. cPanel made them when it created your subdomain. We won't be using them.
Any files you put inside the folder exercises.yourdomain.com, appear on the website at https://exercises.yourdomain.com. So, to put a file on the web, just put it in a folder on your server.

Ray
Seriously? You just put a file there, and it's on the web?
That's right.
Note
In this case, the subdomain and the folder have the same name, exercises.yourdomain.com. But the names don't have to be the same; it's just the way cPanel names them by default.
Each subdomain has an associated folder. Same with your main domain. My main domain is kieranmathieson.com. It's folder it public_html.

Any files I put in public_html will be on the web at https://kieranmathieson.com.
Add a file to your subdomain
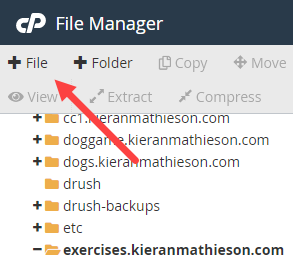
Select the folder for your exercise's subdomain, and click the "+ File" button to create a new file.

Type in a file name, with an html extension. Whatever name you like, but lowercase, and dashes for spaces.

Edit the file. Right-click on it, and choose Edit (not HTML edit).

(If you get a message about text encoding and UTF-8, you can ignore it. We'll always use UTF-8 in this course; in fact, that's all I ever use, on any project. More about what UTF-8 means later in the course.)
You're editing the file directly on the server. This isn't a good idea, generally. It's better to edit files on your own PC, and then upload them. But for now, it helps to edit on the server, so you can learn how this all works.
Type whatever you like in the file. I typed:
- <h1>Rosie</h1>
- <p>Rosie is a good dog.</p>

Save the file. Not with Ctrl+S; that will save the editor itself. Use the "Save Changes" button in the upper right.

To the browser
OK, you've got a file in the folder exercises.yourdomain.com on your server. Remember that files in that folder, should be on the web at https://exercises.yourdomain.com.
So, if you made the file rosie.html in the exercises.yourdomain.com on your server, it should be available at https://exercises.yourdomain.com/rosie.html. Let's check it out.
Note
If you didn't set up HTTPS, the file will be at http://exercises.yourdomain.com (the s is missing from the protocol). However, you should always set up HTTPS, on every domain and subdomain.
Point your browser at https://exercises.yourdomain.com/rosie.html. Or whatever you called your file. Here's what I see:

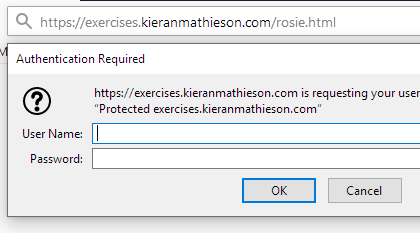
Oh, yeah. I set up the subdomain to require a username and password. You should have done that too.
Typing in the username and password, I see:

The bottom line: to put a file on the web, put it in a folder on your server.
Subfolders and URLs
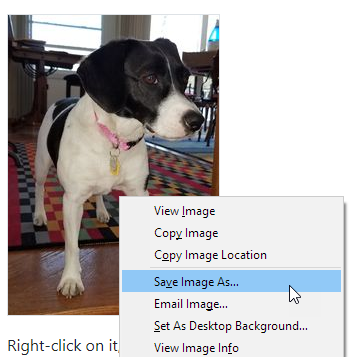
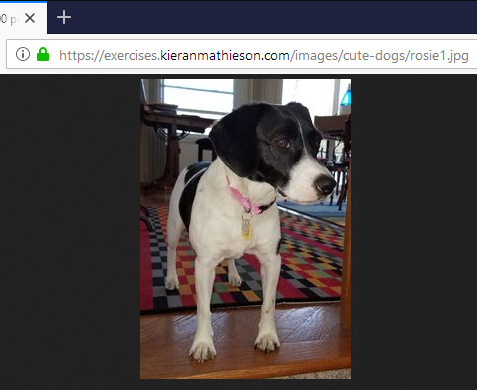
You'll need an image file for this bit. You can use this one:

To save the image file on your PC, right-click the image, and select "Save image as...", or whatever your browser calls this action.

Use another image, if you'd prefer. Just make sure its extension is jpg or png.
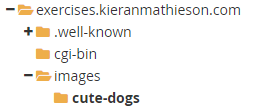
Make a subfolder in exercises.yourdomain.com, called images. There's a "+ Folder" button in FM.


Open images (double-click it), and inside that, make another folder called cute-dogs. Or cute-turtles, or whatever appeals. It's a sub folder of images, which is a subfolder of your domain. So it's a subsubfolder. But that gets complicated, so we'll call it just a folder.
Open the folder (click on it).

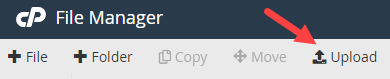
Upload your image file. File Manager has a button that will upload files to the current folder.

Hint
If you don't see the file or the folder, use the Reload menu item in FM:

So now, you should have an image file in the subsubfolder you made.

Check the image in a browser
The path to the image on your server is exercises.yourdomain.com/images/cute-dogs/rosie1.jpg. Or however you named things.
Now, the server folder exercises.yourdomain.com maps to the URL https://exercises.yourdomain.com. So your browser should be able to find the image file at https://exercises.yourdomain.com/images/cute-dogs/rosie1.jpg.
Type in your URL, and see if your browser can get the image from your site.

She's such a cutie!
Exercise
Files in subfolders
Find an image of an animal you like. A llama, dog, octopus, whatevs. Put it in a folder on your exercises subdomain. A folder in a folder is OK, too, as many levels deep as you want.
Submit the URL of the image. Also submit the username and password needed to access the image.
Summary
- Each subdommain maps to a folder on a server.
- Put a file in that folder, and it's on the web.
Up next
Let's make it easier to upload many files at once.
