Process for the final project
Here's how you'll make your final project website.
- Ideas: come up with a few different ideas for the site
- Structure: list the pages and how they relate
- Prototype: build a rough model of the site
- Make it: make the final version
The first step is to come up with a few ideas. That's all you'll be doing for now.
Here's an example:
Sample idea
Alpha Kappa Barka
A website for a new sorority, for doggos. Pages:
- Home
- Why AKB is the best!
- Our house - photos, address, like that
- Pledging - what it means, how to do it
- Events - list of things
- Contact
The idea has a name, a short description, and a quick list of pages.

Georgina
Can we change our minds about the pages?
Yes, and you probably will. The page list is just a rough idea. It doesn't lock you in to anything.
Here's another idea.
Sample idea
The Hammered Strings
A website for a local dulcimer rock band. Pages:
- Home - slideshow
- Band - about us kinda page
- Events - what's coming up
- Book us
- Contact
One more:
Sample idea
Pupperware
A website for a small business that brings doggos to your event. Pages:
- Home
- What we do - what the company does
- Packages - what people buy, with the prices
- Doggos - meet some of our doggos
- About - address, things like that
- Contact
You'll give your instructor three ideas, and identify the one you want to work on.

Ray
If we're only going to do one of them, why come up with three ideas?
So you'll have something to compare your chosen idea against. You'll make a better decision if you imagine three different ideas.

Adela
We have to run it by our instructor?
Yes. You might come up with something that's too hard. Your instructor will help you figure that out.
Picking ideas

Georgina
Any advice on coming up with ideas?
First, pick something you can cover with about a dozen pages. For example, a website for a university has thousands of pages. Much too big. But you could do a website for one program, like the journalism program. Or for a student org, or an event.
Second, you won't be able to make a website with a lot of data handling. For example, a shopping cart that actually works is beyond what we'll cover in this course.
You can fake simple forms. Here's the band idea again.
Sample idea
The Hammered Strings
A website for a local dulcimer rock band. Pages:
- Home - slideshow
- Band - about us kinda page
- Events - what's coming up
- Book us < - - form
- Contact
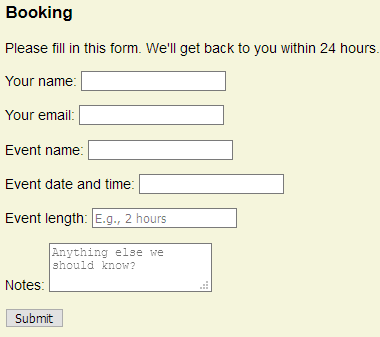
You can make a form for the booking page, like this:

(OK, the look sucks, but you get the idea.)
The form wouldn't actually do anything, but it would be there.
So:
- Ideas with simple forms are fine.
- The forms won't actually do anything.
Don't promise!
One last piece of advice: don't promise anyone that you'll make a real site for them. They'll get all excited, and want you to make things that this course doesn't cover.
If you say you'll make a prototype (a mock up), maybe that's OK. But make it clear that it won't be a functioning site. Just a way to check out some ideas.
The next page has an exercise, where you'll submit your ideas.
