Lesson contents
The jumbotron is one of the easiest BS components, so it's a good place to start.
What is a jumbotron?
It's for highlighting key messages, like this:
It's also called a hero unit.
Making one
Let's make a jumbotron. We'll:
- Find some template HTML
- Paste it into our page
- Change it to do what we want
This is the process for all of the components.
You need to try it, to see how jumbotrons work. Make a page of your own, using the sample BS template given earlier. Leave the existing content there.
Find some template HTML
The best place is on the official BS site. There are other templates on the web, lots of them. If you use one, make sure it's for BS 4.
I always use templates from the official site, just to be safe.
Check out the official jumbotron page. It will show you an example, and then the code that makes the example.
Copy the code. It will look something like this:
- <div class="jumbotron">
- <h1 class="display-4">Hello, world!</h1>
- <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
- <hr class="my-4">
- <p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
- <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
- </div>

Marcus
What's the hr?
Horizontal rule. A horizontal line. You can use it, or remove it. Your choice.
Paste the code
The next step is to paste the code into your page.
You know how.
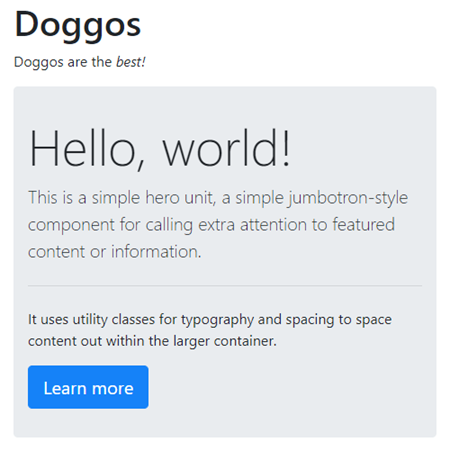
Here's what I got:

W00f!
Customize the jumbotron
Here are the steps again:
- Find some template HTML >>Done<<
- Paste it into our page >>Done<<
- Change it to do what we want >>Now<<
Here's the code we have right now.
- <div class="jumbotron">
- <h1 class="display-4">Hello, world!</h1>
- <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
- <hr class="my-4">
- <p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
- <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
- </div>
Let's break it down. The first thing is the jumbotron's title:
- <h1 class="display-4">Hello, world!</h1>
We run into our first issue. For a11y, it's best to use the hx tags carefully, so that they really reflect the structure of the document. Remember the rule-of-thumb: only give hx tags to things you would put in the table of contents (ToCs).
The heading in a jumbotron usually isn't part of the document structure. That is, it doesn't start a section of the document. And it would mess up programs that use hxs to make ToCs.
An easy fix. Replace it with:
- <p class="h4">Hello, world!</p>
It will look right, but not mess up the ToC.
We have:
- <div class="jumbotron">
- <p class="h4">Hello, world!</p>
- <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
- <hr class="my-4">
- <p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
- <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
- </div>
The rest is clear enough, except for the button:
- <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
It's actually an a tag, though it looks like a button. You can change the look of it by messing with the classes. For example, this...
- <a class="btn btn-success" href="#" role="button">Learn more</a>
... looks like...

There's just one more thing. Here's the button code:
- <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
That's an a11y thing. When you intend a link to look like and act like a button, include role="button". It's part of the template, so you don't need to change anything.

Georgina
How much of the code can we change?
Anything you want, apart from:
- <div class="jumbotron">
- </div>
So if you wanted to just have a message:
- <div class="jumbotron">
- <p class="h4">Go ninja, go ninja, go!</p>
- </div>
Exercise
Jumbotron
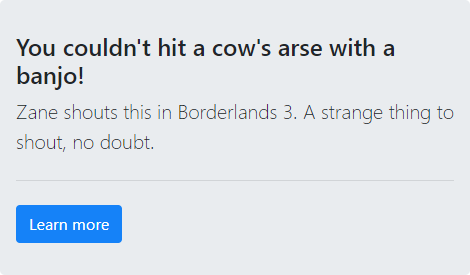
Make a jumbotron, with whatever message you like. I made one like this:

Have a button that jumps somewhere. Mine goes to a page about Zane.
Submit the URL as usual.
Up next
Let's talk about navbars.
