What's a theme?
In the last lesson, we made a CSS override file, to change one of BS's classes.
Other people have done that, too. Some of them have spent a lot of time on it, and come up with CSS override files that change the look of BS quite a lot. They release their override files, and we can use them. Some of them are free, some are not.
Let's call them theme files. That's not an official name, but it's common.
An example page
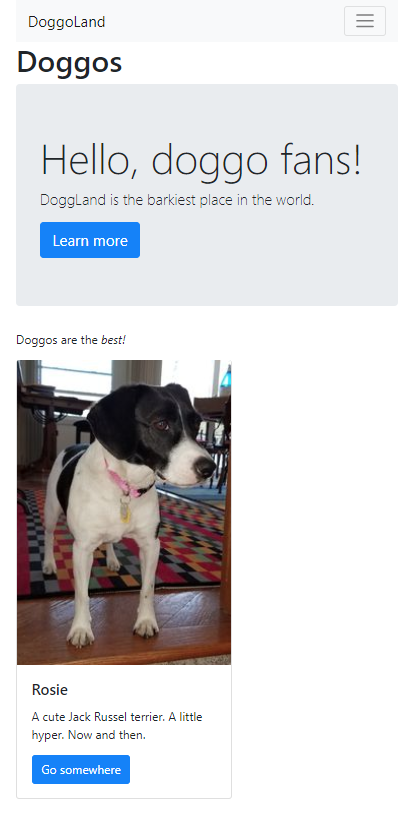
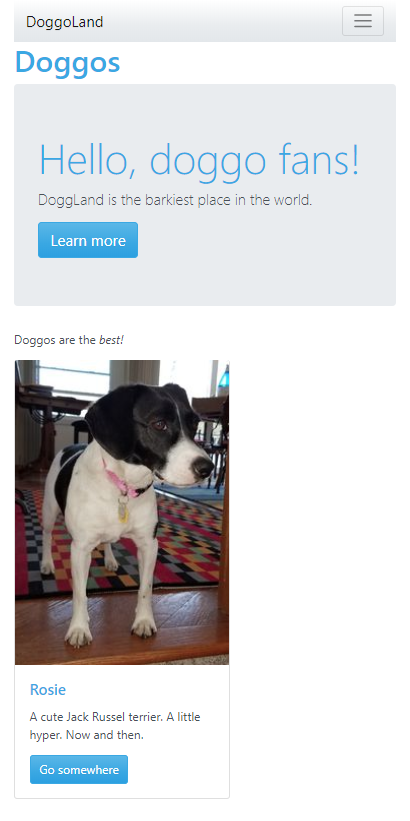
Let's make an example HTML file, so we can see the effects of themes. You can try it. It looks like this on a small display, with the standard theme:

It has a navbar, a title, a jumbotron, and a card.
The page is responsive, that is, it adapts to the size of the screen you're using. The screen shot is for a small screen, like a phone, or a tablet in portrait mode. You'll learn more about that later.
Finding themes
Google "free bootstrap themes", and you'll get a lot of results. Not all of them are suitable, though.
First, we're using Bootstrap 4. Theme files created for versions 1, 2, and 3 won't work for us. So, check to make sure that themes are for BS 4.
Second, some themes are better than others. Maybe a theme maker, say, didn't get the carousel theming quite right. You'll have to try each theme, and see how it works for you.
Third, some themes are free. Some aren't. Your choice.
Bootswatch
Bootswatch is a well-known theme source. They have both free and paid themes. They have BS 4 themes, so we can use them.
Let's remind ourselves how BS is included in our pages. Most of it is in one CSS file:
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
The file is called bootstrap.min.css, as you can see.
Bootswatch offers different bootstrap.min.css files, that you use in place of the standard bootstrap.min.css.
Other themes are different. Sometimes, you keep the standard bootstrap.min.css, and add a link tag for a new CSS file that overrides some of the themes in the standard bootstrap.min.css. But Bootswatch offers replacement bootstrap.min.css files.
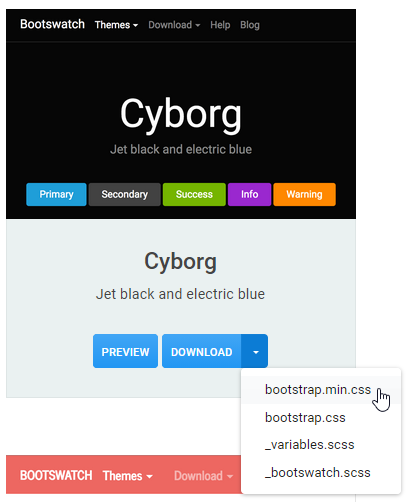
OK, let's get one. I'll go to Bootswatch, and download the Cyborg theme, like this:

I'll save the new bootstrap.min.css file in a folder called cyborg on my site.
Now, I'll change this...
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
... to this...
- <link rel="stylesheet" href="cyborg/bootstrap.min.css">
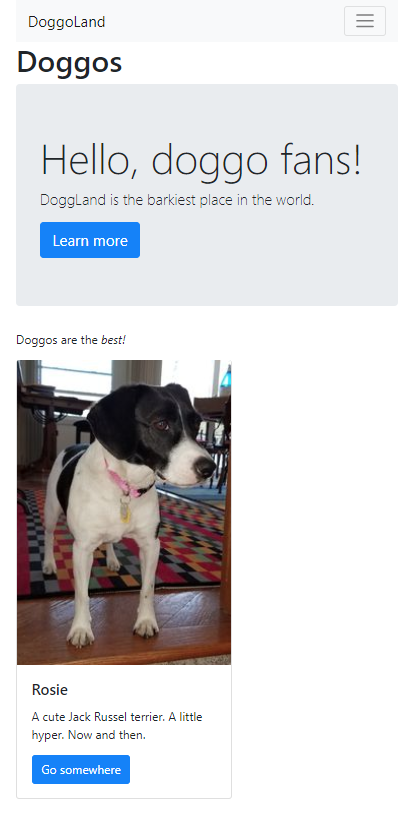
Then reload the sample page. It changes from this...

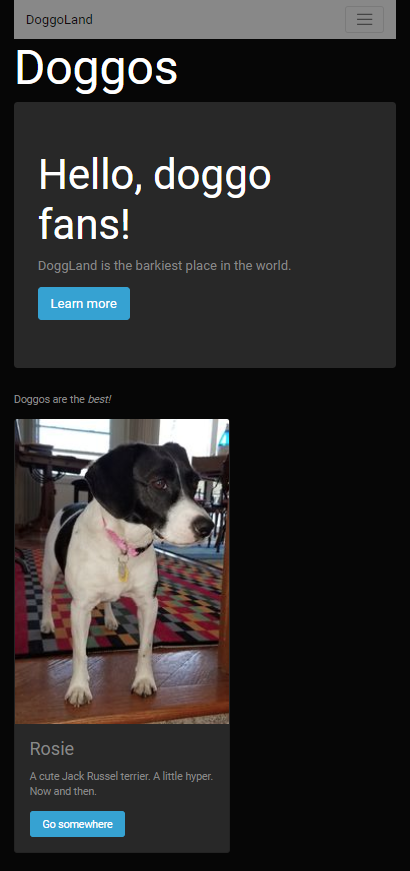
... to this...

It worked, but I don't care for it. I'll try another Bootswatch theme... how about Cerulean?
- Download Cerulean's
bootstrap.min.cssfile, and save it in a folder calledcerulean. - Update the sample page, replacing
cyborg/bootstrap.min.csswithcerulean/bootstrap.min.css - Refresh the page.

OK, not bad.

Georgina
Wait, this is so cool. You just replaced one file with something you downloaded, and the entire look changed! It's really that easy?
Yep. That's a reason to use a popular framework like BS. It's so popular, that lots of other people have made themes for it.

Adela
And if we didn't like something in the theme, we could change it, like we did in the last lesson?
That's right.
If you find any free themes you like, please click the Suggest button, and let us know. Give the URL of the theme.
Exercise
Use a Bootstrap theme
Make an HTML page with this code in it:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <title>Doggos</title>
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
- <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col">
- <h1>Doggos</h1>
- <div class="jumbotron">
- <h1 class="display-4">Hello, doggo fans!</h1>
- <p class="lead">DoggLand is the barkiest place in the world. </p>
- <a class="btn btn-primary btn-lg" href="javascript:alert('Doggos rock!')" role="button">Learn more</a>
- </div>
- <p>Doggos are the <em>best!</em></p>
- <div class="card" style="width: 18rem;">
- <img src="https://web.skilling.us/sites/default/files/lessons/basic-sites/images/rosie1.jpg"
- class="card-img-top" alt="Rosie">
- <div class="card-body">
- <h5 class="card-title">Rosie</h5>
- <p class="card-text">A cute Jack Russel terrier. A little hyper. Now and then.</p>
- <a href="javascript:alert('Doggos rock!')" class="btn btn-primary">Go somewhere</a>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Change it, to use the Superhero theme from Bootswatch.
Submit your URL, as usual.
Up next
BS grids let you make any page layout you want. Let's learn how.
