Lesson contents
This lesson explores different aspects of images that affect the web, where you can get images from, and how you prepare them for your site.
Log in
If you're a student, please log in, so you can get the most from this page.
Basic terms
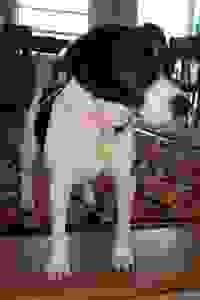
Orientation
Here's portrait orientation:

The image is higher than it is wide.
Here's landscape orientation:

The image is wider than it is high.
Photos vs drawings
Photos have a bazillion colors. They can look good to human eyes even when much of the color data is eliminated. We'll talk about that more later, when we get to compression.
Here's a drawing:

Drawings have fewer colors than photos. However, if the edges of the lines fuzz even a little bit, people can tell.
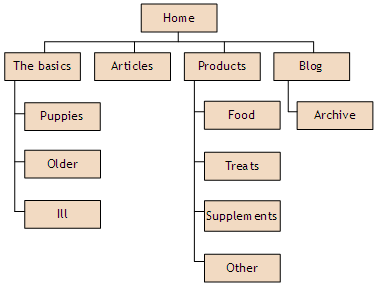
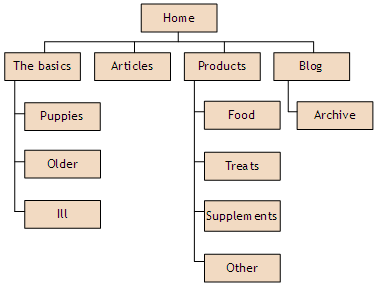
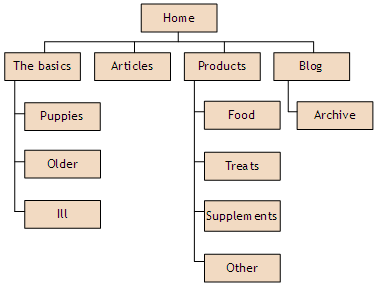
Note
This is a website structure diagram. Each box is a page. The top-level pages have entries on the main menu. The other pages are linked under them. You can make a diagram like this for your final project website, if it would help you visualize what's going on.
Because of these (and other) differences, photos and drawings are often stored in different formats.
JPG and PNG
For this course, there are two image formats: JPG and PNG. There are others, like GIF and SVG, but we won't talk about them.
JPG is mainly used for photos. Many cell phones store camera images as JPG.
PNG is used for photos and drawings, but it's particularly good for drawings.
Dimensions, file size, quality, and compression
Image size matters a great deal. There are two types of size:
- Dimensions: the width and height of an image (in pixels)
- File size: how big of a download an image is (in Kb)
Dimensions are measures in pixels. A pixel is roughly one colored dot on your screen. This image is 200 pixels wide and 300 pixels high.

The size of a file is measured in kilobytes (kill-o-bites), or Kb. What exactly a Kb is doesn't matter, really. You just need to know relative image sizes for the web. These days, an image file below 20Kb is small, and an image file above 100Kb is big.
Other than disk/memory storage costs, why does the file size of an image matter?

Georgina
Bigger files take longer to download. That means pages with bigger images take longer to show. People are not patient with slow pages.
The other problem is with cell phones, or rather the contracts people have with their cell carriers, like Verizon. Many people have plans that limit downloads to a certain amount of data each month. After that, they have to pay extra. So, the smaller images are, the better.
Good summary! You got it.
Image dimensions affect file size. Compare these two images.
 JPG, 200 pixels x 300 pixels, 36 Kb
JPG, 200 pixels x 300 pixels, 36 Kb
 JPG, 100 pixels x 150 pixels, 17 Kb
JPG, 100 pixels x 150 pixels, 17 Kb
They're both small files, but the second one is half the size, both it's dimensions, and in Kb.
So, use small images if you can.
Both JPG and PNG support compression. They can take the color data, and squish it down. JPG is better at it, because it uses lossy compression. The more you compress a JPEG file, the smaller it gets (obviously), but the fewer colors it has.
The human eye is OK with dropping colors, but only to an extent. Here are three JPGs of the same photo, with different compression levels.
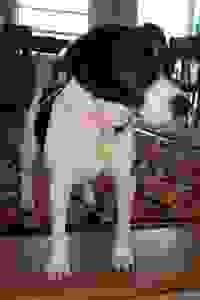
 Moderate compression, 37Kb. Looks nice. How cute!
Moderate compression, 37Kb. Looks nice. How cute!
 High compression, 25Kb. A bit splotchy in the chest area. This image is over-compressed.
High compression, 25Kb. A bit splotchy in the chest area. This image is over-compressed.
 Very high compression, 23Kb. Yuck! This image file is the smallest, but way over-compressed.
Very high compression, 23Kb. Yuck! This image file is the smallest, but way over-compressed.
So, mess with dimensions and compression, to get photos smallish, but still nice.

Ray
How do you change compression?
We'll get to that later.
PNG files compress, too, but PNG uses lossless compression. No color information is lost, but the files don't compress as well.
Here are two photos, with moderate compression, one JPG, and one PNG.
 JPG, 36Kb
JPG, 36Kb
 PNG, 99Kb
PNG, 99Kb
The visual quality is about the same, but the JPG file is much smaller.
PNG is great for drawings. PNG maintains visual quality, but the fewer colors an image has, the smaller its file will be. Check out this drawing:

The dimensions of the Rosie photo is 200×300, or 60,000 pixels. The drawing is 378×286, or 108,108 pixels, quite a bit larger.
However, while the Rosie JPG (with moderate compression) is 36Kb, the PNG drawing is only 8Kb. Much less. That's because the drawing has only a handful of colors.
So, consider using JPG for photos, and PNG for drawings, like logos.
Transparency
You can make parts of a PNG transparent, so that the colors behind show through. JPG doesn't support transparency. PNG does.
Here's a dog photo, with a transparent background.

Here's the dog on a road.


Dog on a road
By put putting the bottom of the dog below the bottom of the road image, it looks like the dog is walking off the road, into the browser. Fun with images!
Answer without checking the images.
Is the road photo JPG or PNG?
Is the dog photo JPG or PNG?

Ray
I think I know. The dog photo has transparency. You said that PNG supports that, but JPG doesn't. So, the dog has to be PNG.
The road could be either, since there's no transparency. But a JPG would have a smaller file size than a PNG, and that's a good thing. So I'm guessing it's a JPG.
Good thinking! Right on both counts.
Getting images
You can make your own images, or use someone else's.
Using your own
You can use your own photos, and drawings. These dog photos were taken by me, or someone in my family, with a cell phone.



The files from the phones where much too big, so I cropped and shrank them. More in a moment.
I made this drawing using LibreOffice Draw:

LibreOffice is a free alternative to Microsoft Office. It has a word processor like Word, a spreadsheet like Excel, and so on. LibreOffice Draw is my tool of choice for drawing.
Once I made the drawing, I took a screen shot, and saved it as a PNG file. I use Snagit to take screen shots, though it's not free. Snagit lets me add arrows and text to screen shots, and do lots of other things.
Windows has a built-in screen shot program. Another free alternative is Greenshot. Free is good.
Using other people's images
The road and transparent dog photos above were from the web. In both cases, I checked the license to make sure that I could use the photos without paying.
There are many good sources of free photos. The road photo came from Unsplash, that's quite popular.

Adela
What about me? Where did my photo come from?
For you guys, I wanted sets of related images, of people with different expressions. It's unlikely I could find that for free, since making images like that costs money. So, I licensed the images from a company.
There are many companies on the web that license images, at low cost. Google the images you're looking for. If you're going to need related images (like the ones I use for Adela and friends), plan ahead. Find image sets that look like they belong together.
Preparing images
The main things you'll do are cropping and resizing, and recompressing. There's good cheap or free software for that.
On Windows, I use XnView. There are free or paid versions, depending on whether you plan to make money from your work.
I don't do much image work on Linux, but when I do, it's with Gimp. It's free. Oh, it runs on Windows as well. Probably Mac, too.
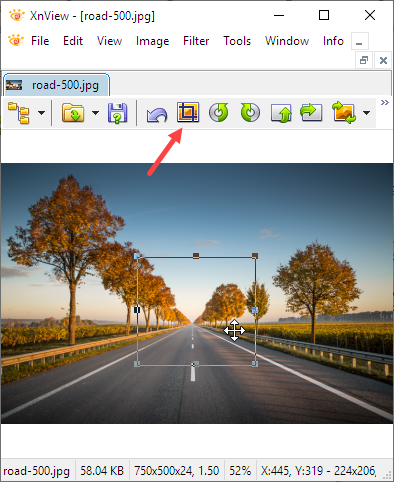
To crop an image, I select part of it with the mouse, and click the crop button.

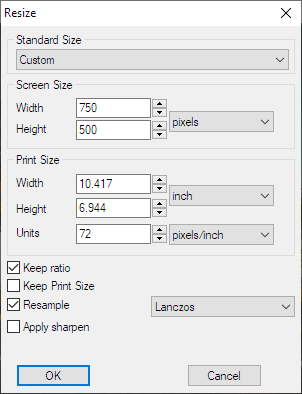
To resize, the Image | Resize menu item brings up a dialog.

Fill in the width or height you want. Usually you just type one of them, and the software will work out the other one for you.
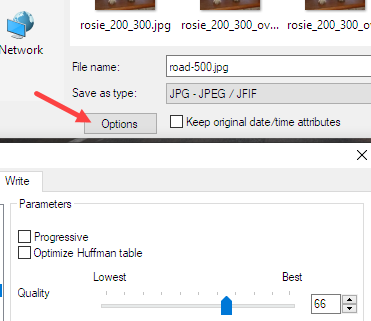
Recompressing is easy, too. Choose Save as... from the File menu, click Options, and change the image quality.

Experiment to see what you like.
Annotating images
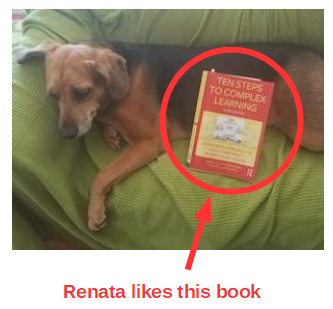
Annotating images means to draw things on top of them, like this:

I opened the photo file in LibreOffice Draw, added a circle, an arrow, and some text, then took a screen shot.
The image above, annotated Renata. What format is the file in? JPG, or PNG? Reason it out, without checking the file.

Adela
I think it's a PNG. The photo might be a JPG, but when you annotated it, you wanted the drawing bits to be sharp, no fuzz. PNG is better for that. So you took a screen shot, and saved it as a PNG.
Got it!
Caching

Marcus
Someone told me that your browser remembers images it downloads, or something. Is that true.
Yes. When your browser grabs an image from the web, it stores the image file in a cache. The cache is just a folder on your disk. If the browser needs to show the image again, it uses the file in the cache, rather than downloading another copy.
Take this Rosie photo.

You've seen that before, so your browser probably didn't have to download it. I could include the photo lots of times...

... without there being any downloads.
Exercise
Image compression
Find a JPG photo of an animal you like. Either a photo you're taken, or from the web. Make sure it's no more than 400×400 pixels, and 100kB. If it is, size it down.
Upload two versions of the JPG, one that looks OK, and one that is over-compressed. Here's an over-compressed file:

Summary
- JPG is good for photos
- PNG is for drawings, photos with transparency, or photos annotated with drawing elements (including drawn text)
- Make image files small, without looking bad
- JPG files look bad when they're overcompressed
- There's free software you can use for messing with images
- Free is good
Up next
Let's see how you show images on a webpage.
